Hi! I'm Neha (nay-ha)
Hi! I'm Neha (nay-ha)


My name means "rain" and I’m from the rainy city of Seattle 🌧️
I’m an Informatics student specializing in Human-Computer Interaction (HCI) at the University of Washington. I spend my time merging art with empathy to create thoughtful user experiences.
My curiosity about people and passion for crafting simple, effective solutions drives my work as a Product Designer. I believe the best designs emerge from deep user understanding, and I'm committed to creating experiences that are effortless, intuitive, and impactful.
This past summer I interned as a UX Design Intern at Costco IT. During the school year I work as a UX Designer & Researcher at UW Libraries IT.
not an average
not an average
Currently Reading
4 books in progress
Currently Reading
4 books in progress
Skills
Conducting interviews, surveys, and ethnographic studies
Low to high-fidelity interactive prototypes
Moderated and unmoderated testing sessions
Organizing content and creating intuitive structures
Crafting meaningful user interactions and micro-animations
Typography, color theory, and layout composition
Creating scalable component libraries
WCAG compliance and inclusive design practices
Visualizing end-to-end user experiences
Rapid ideation and structure planning
Toolbox









When I'm not doing something UX, you'll find me exploring my many creative outlets -
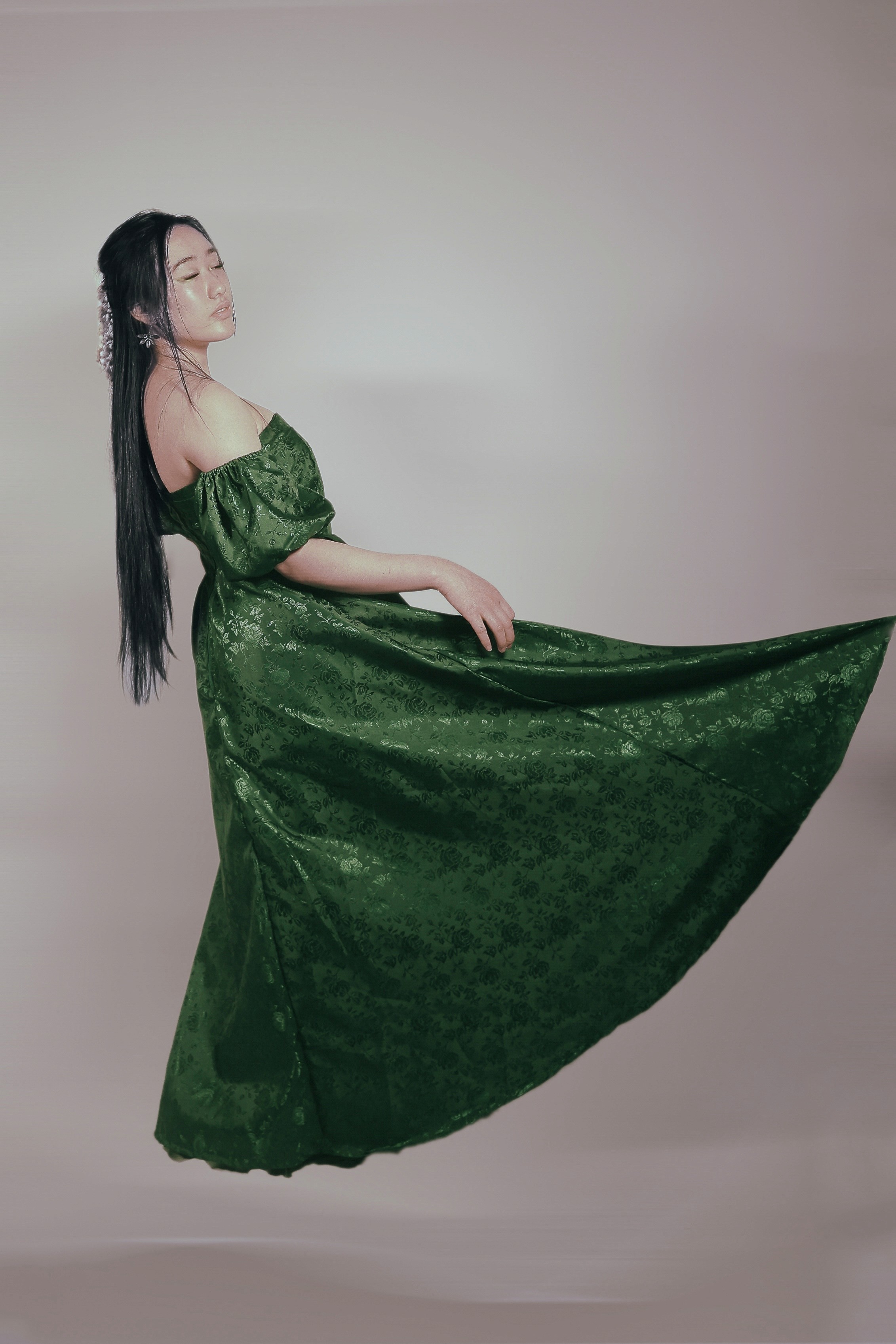
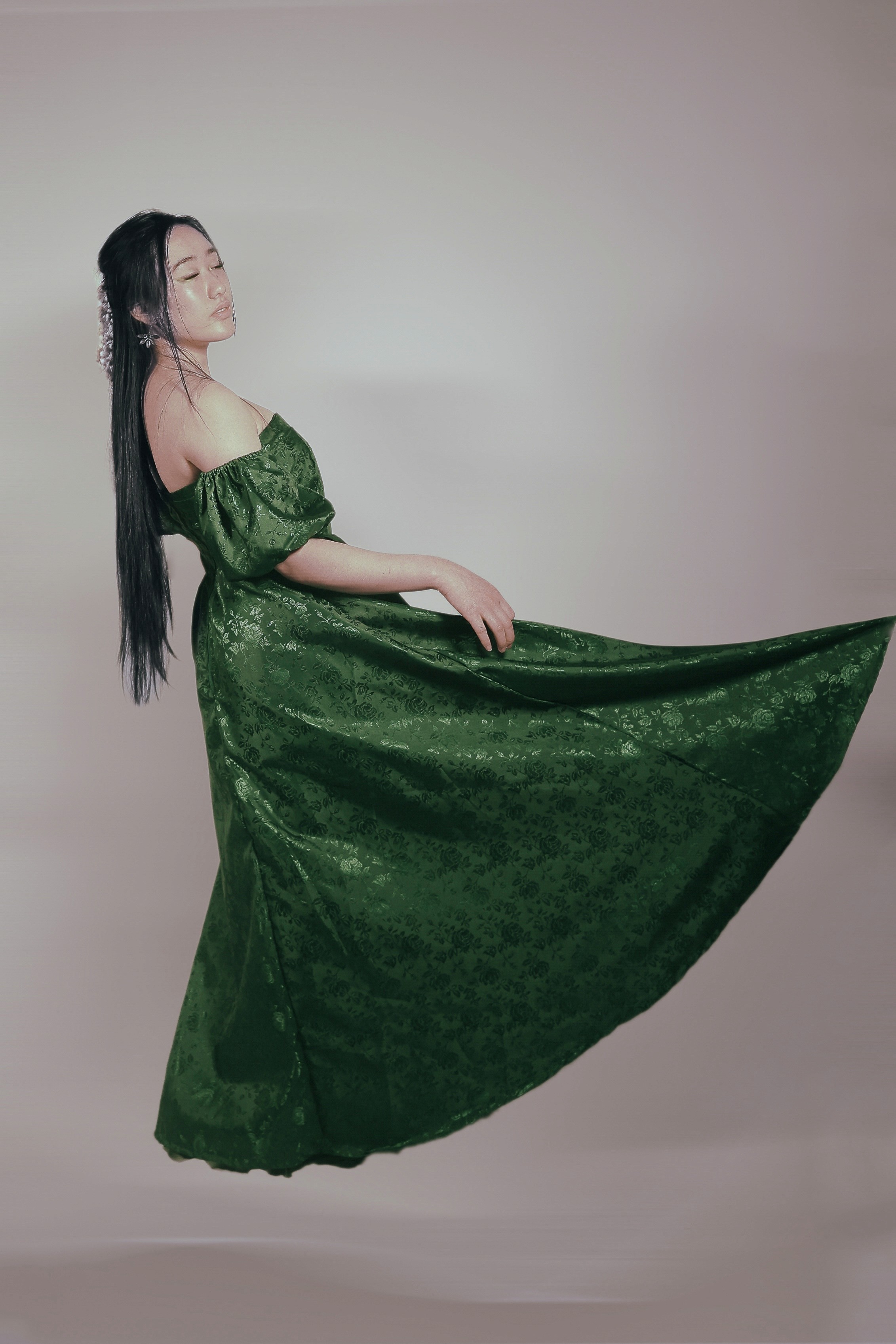
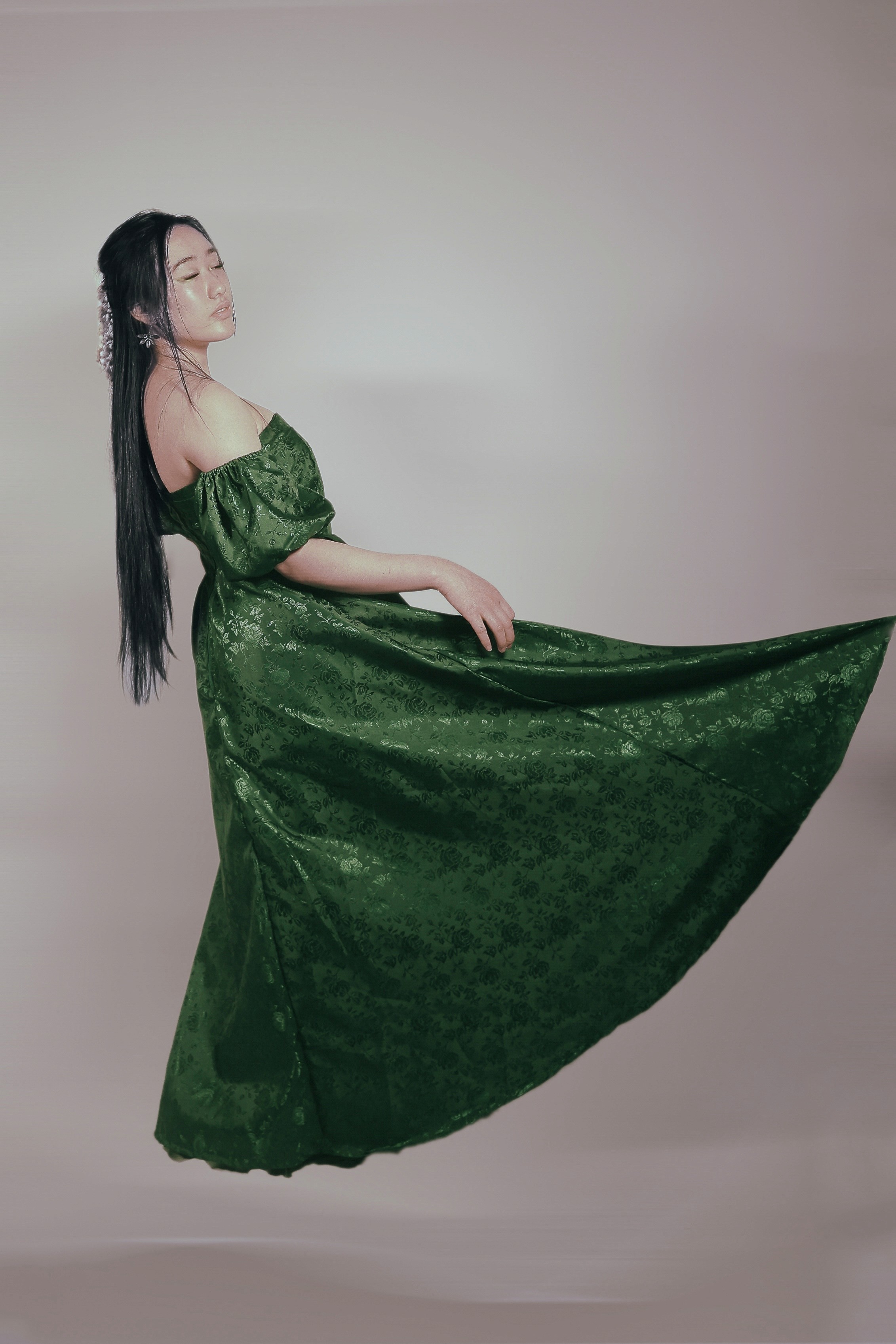
Fashion Design
Creating wearable pieces taught me to balance aesthetics with function—every design decision impacts how something looks, and how someone moves and feels.




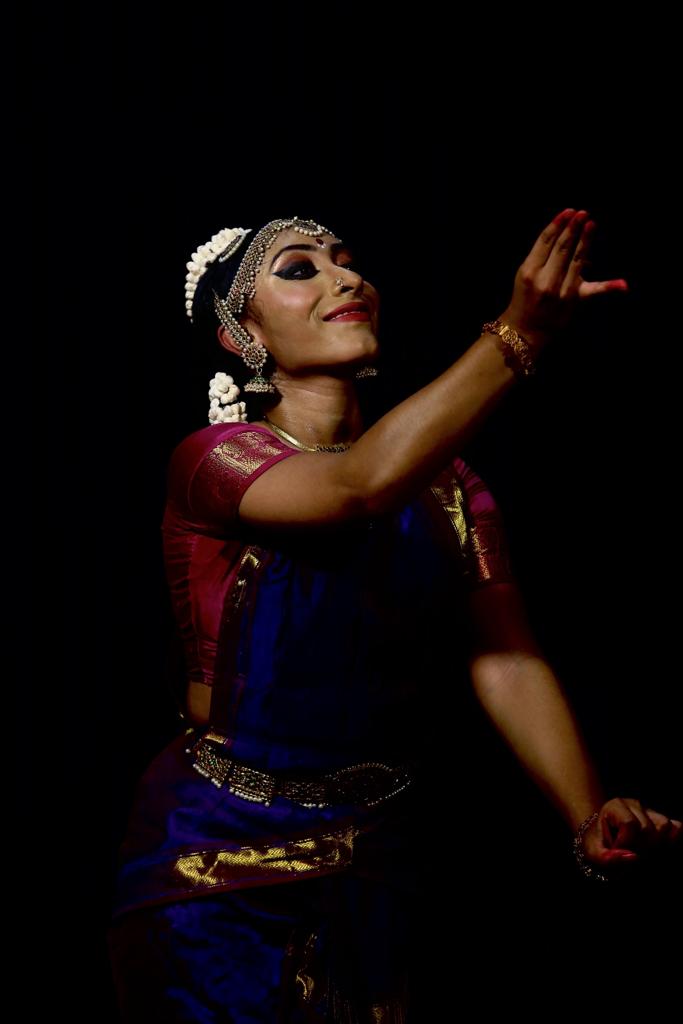
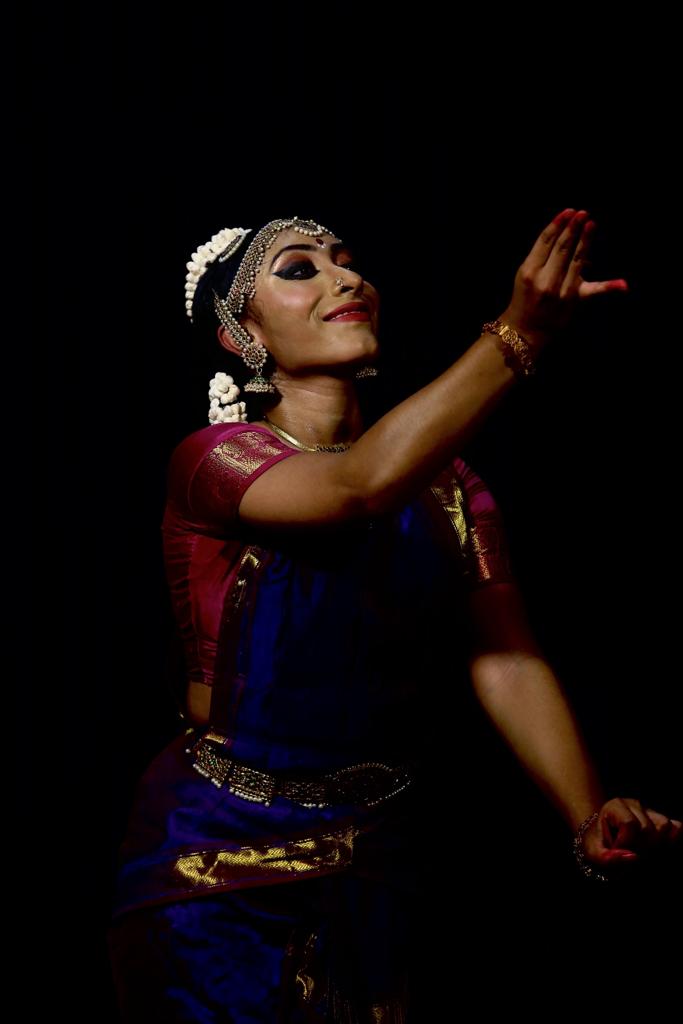
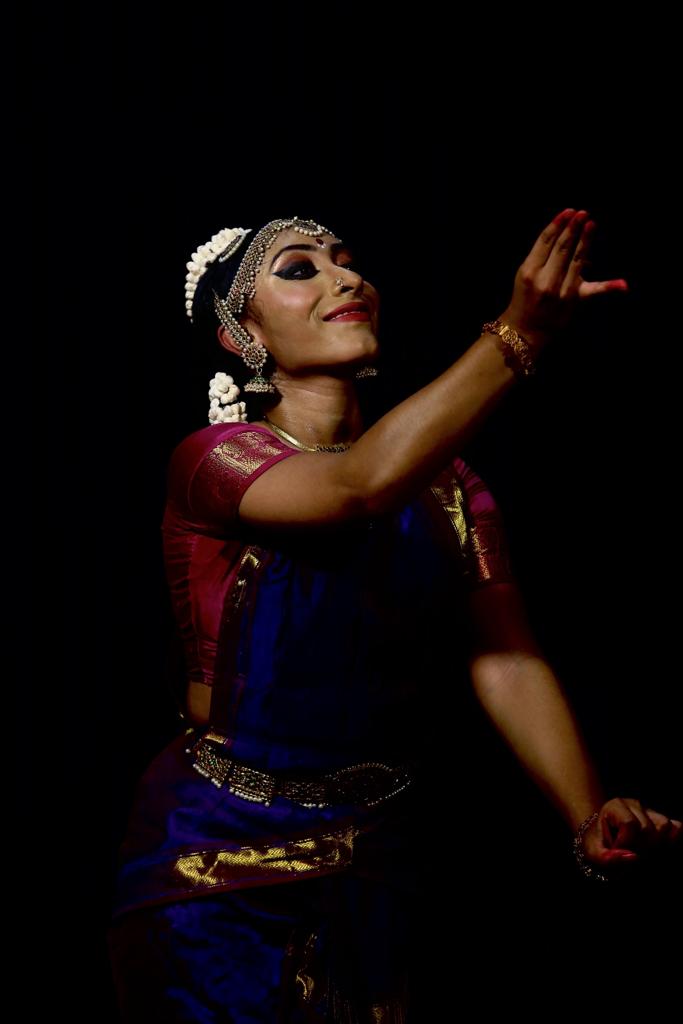
Bharatanatyam
Sixteen years of Indian classical dance built my discipline and attention to detail. I learned how to guide an audience on an emotional journey through a story.




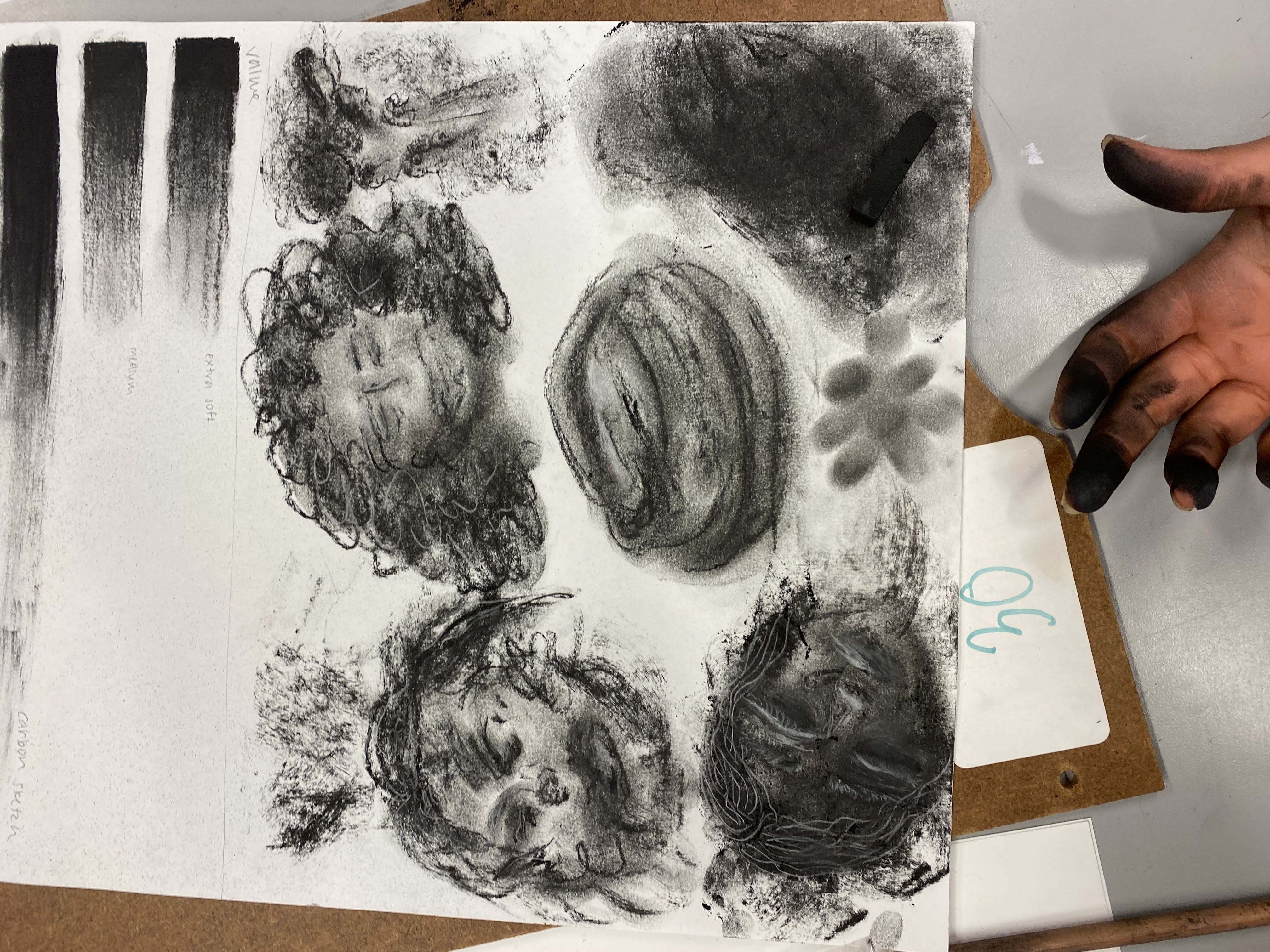
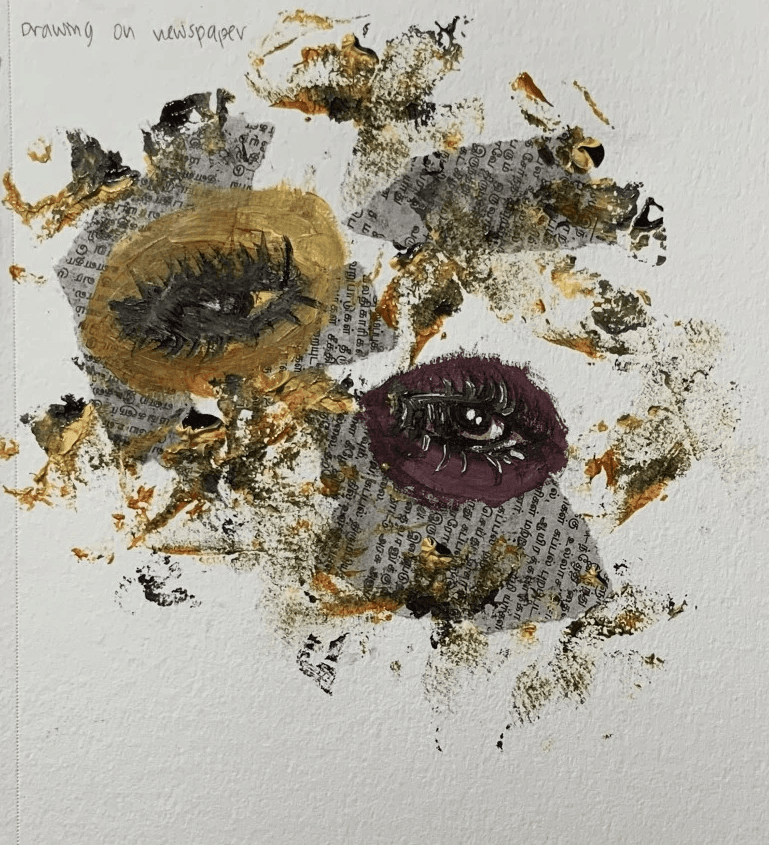
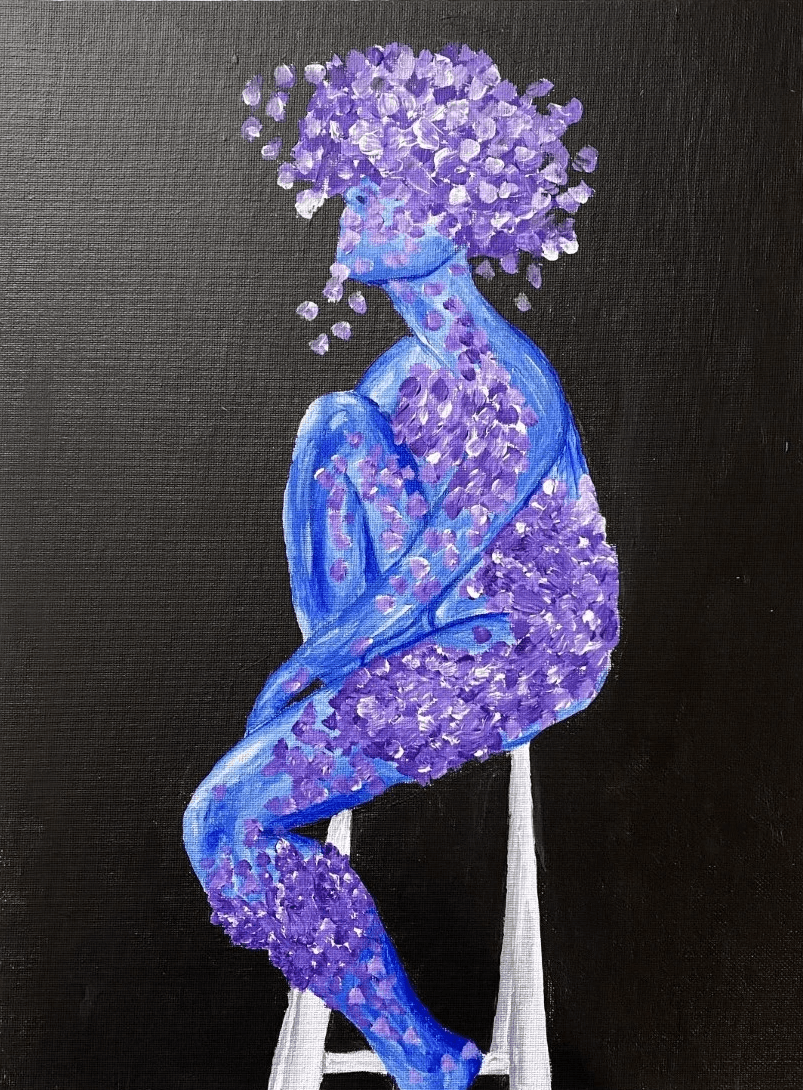
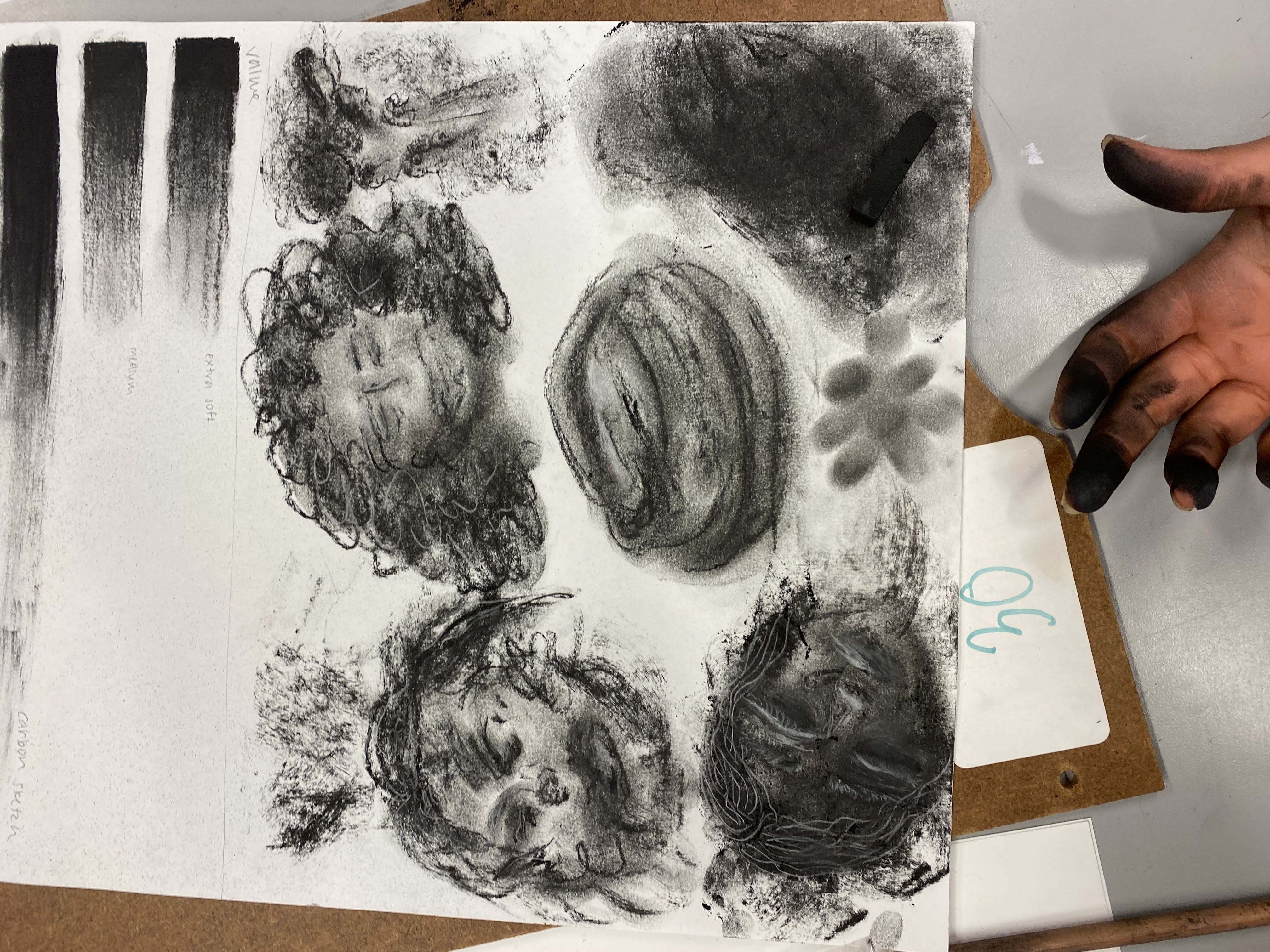
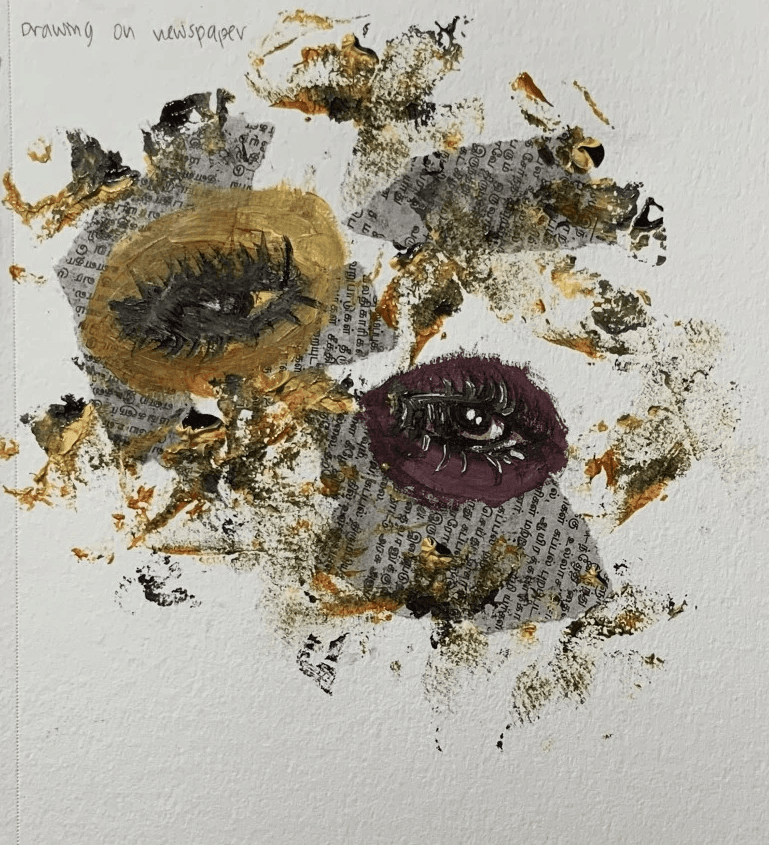
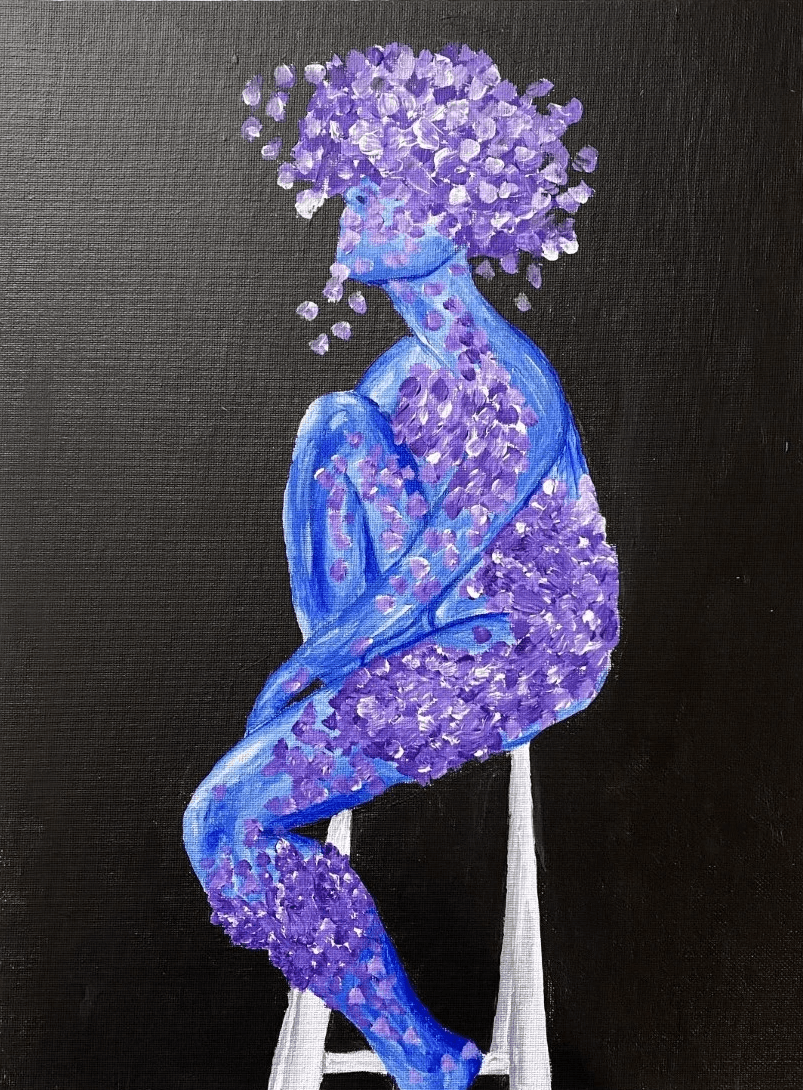
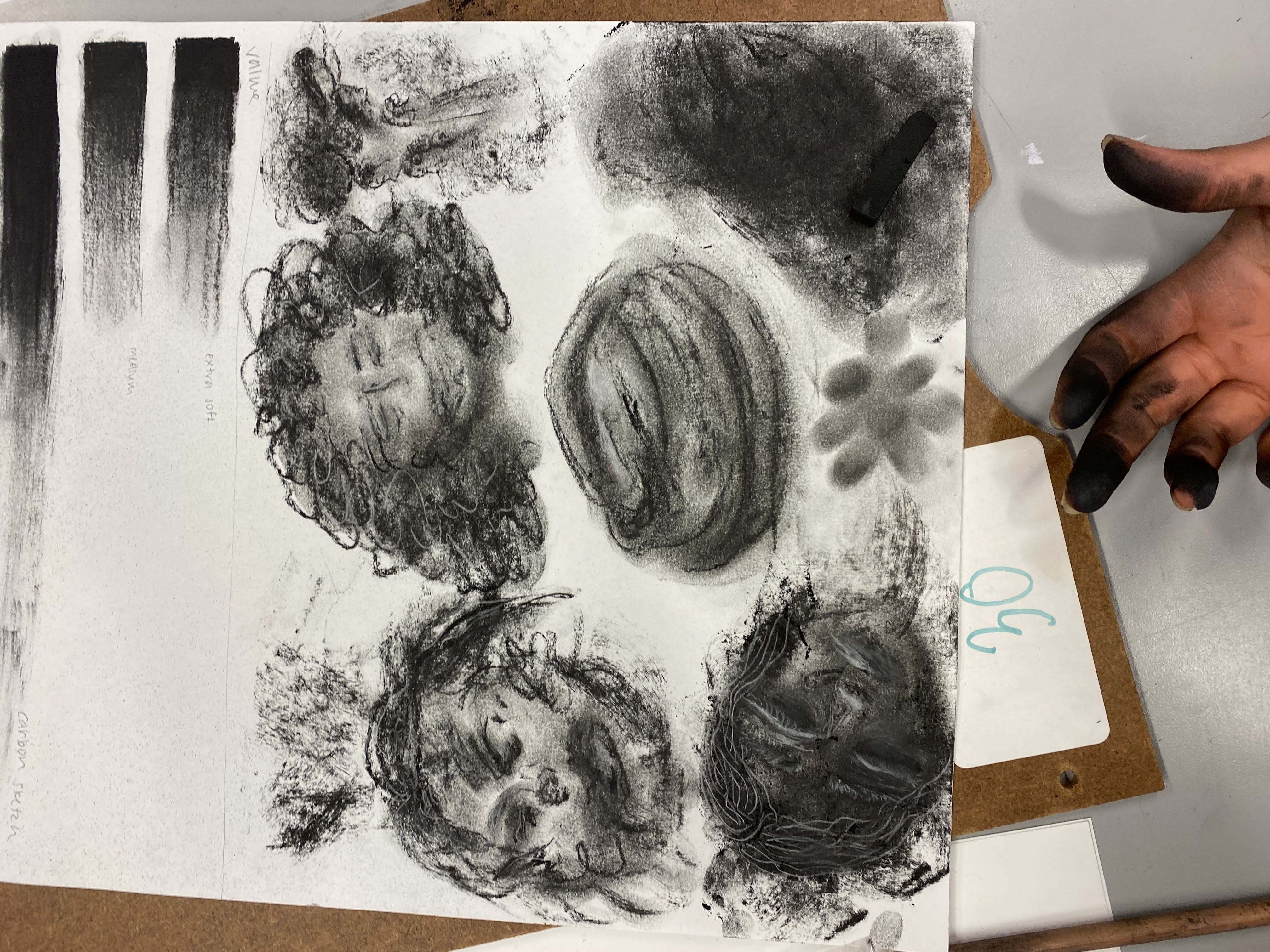
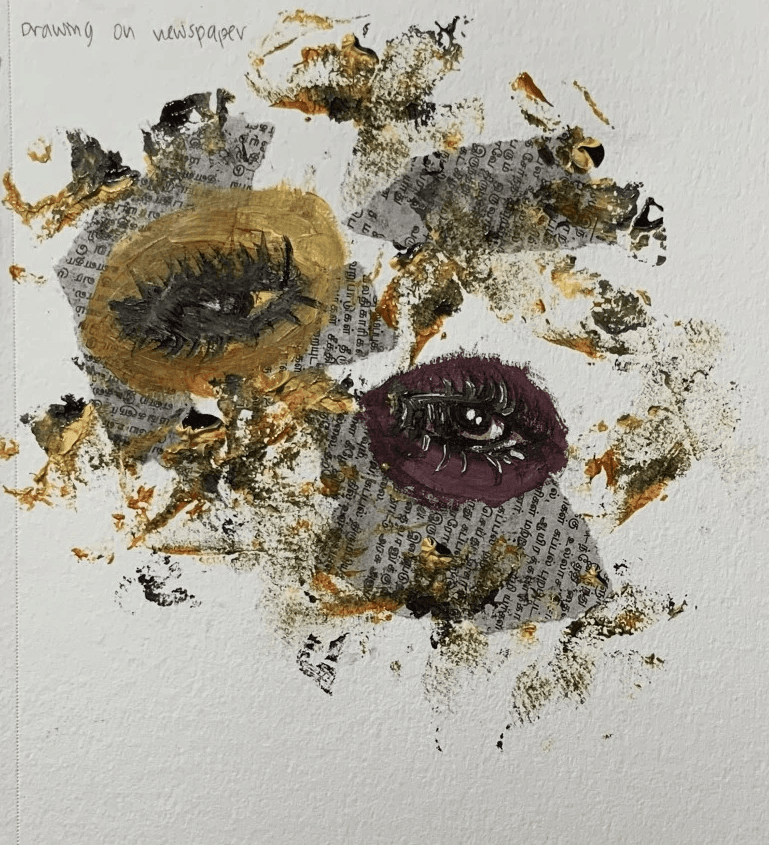
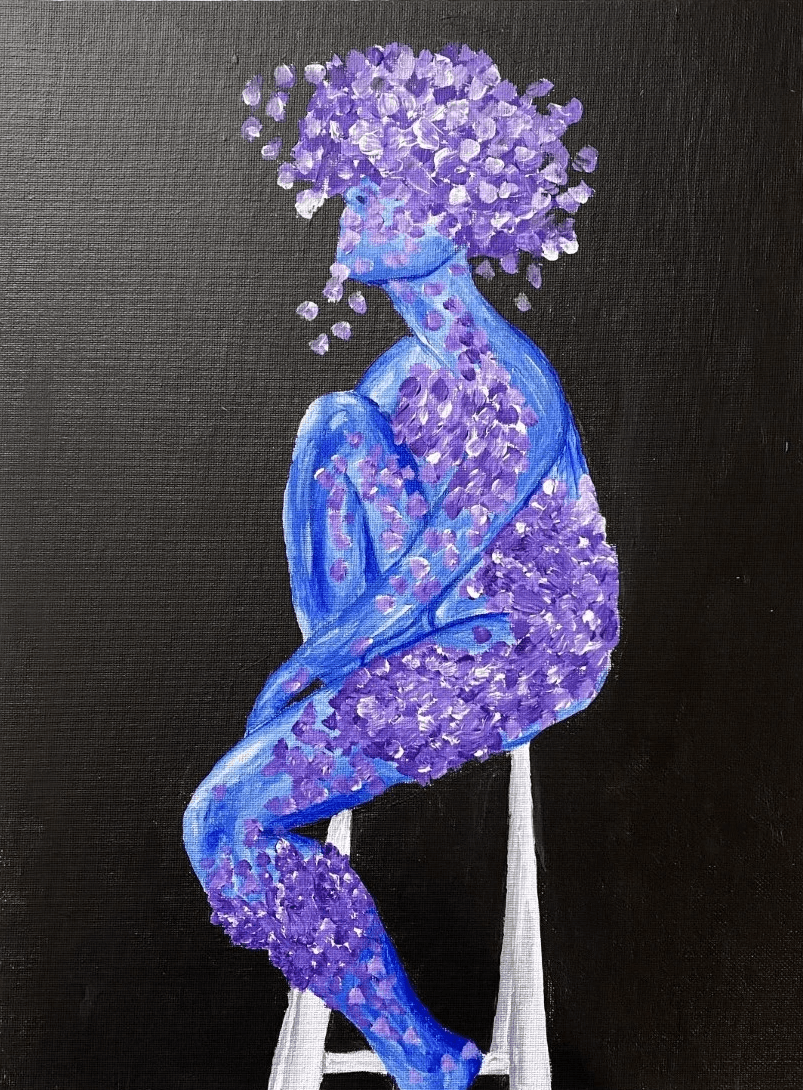
Art
Working across different mediums showed me how composition and color can direct someone's focus and shape their emotional response to a piece.




Baking
Recipe development is all about iteration—each attempt teaches you something new, whether it's a perfect rise or a complete disaster that leads to breakthrough.



Fashion Design
Creating wearable pieces taught me to balance aesthetics with function—every design decision impacts how something looks, and how someone moves and feels.




Bharatanatyam
Sixteen years of Indian classical dance built my discipline and attention to detail. I learned how to guide an audience on an emotional journey through a story.




Art
Working across different mediums showed me how composition and color can direct someone's focus and shape their emotional response to a piece.




Baking
Recipe development is all about iteration—each attempt teaches you something new, whether it's a perfect rise or a complete disaster that leads to breakthrough.



Fashion Design
Creating wearable pieces taught me to balance aesthetics with function—every design decision impacts how something looks, and how someone moves and feels.




Bharatanatyam
Sixteen years of Indian classical dance built my discipline and attention to detail. I learned how to guide an audience on an emotional journey through a story.




Art
Working across different mediums showed me how composition and color can direct someone's focus and shape their emotional response to a piece.




Baking
Recipe development is all about iteration—each attempt teaches you something new, whether it's a perfect rise or a complete disaster that leads to breakthrough.



Case studies
© 2025 – Neha V
Assisted by Claude AI
Case studies
© 2025 – Neha V
Assisted by Claude AI
Skills
Conducting interviews, surveys, and ethnographic studies
Low to high-fidelity interactive prototypes
Moderated and unmoderated testing sessions
Organizing content and creating intuitive structures
Crafting meaningful user interactions and micro-animations
Typography, color theory, and layout composition
Creating scalable component libraries
WCAG compliance and inclusive design practices
Visualizing end-to-end user experiences
Rapid ideation and structure planning
Toolbox









Case studies
© 2025 – Neha V
Assisted by Claude AI
Case studies
© 2025 – Neha V
Assisted by Claude AI
not an average
not an average
Currently Reading
4 books in progress
Currently Reading
4 books in progress